用cookiecutter来创建一个自己的代码模板
最近工作上要新建一个项目,又要搬运一些重复代码,这件事情想想都让人有点sick,于是想到搞一个代码模板多好,以后新建项目直接把相关信息一填,直接生成出新的项目,所以想到了cookiecutter。
cookiecutter以前很早就用过了,比如cookiecutter-tornado,cookiecutter-flask
用这些模板生成出来的项目你就会感觉到什么叫做最佳范式,想必大家都读过最佳实践之类的书或者文章吧,这种最佳实践的确会让人感觉很舒服。
Github上其实有很多模板项目,比如上面的tornado,flask,最新的fastapi也有,但是这些都不太满足我的需求,因为我们公司有很多自己定制化的代码,而且我们是前后端分离的,项目也不需要那些前端模板项目。
因此是时候搞一个自己的模板项目了,其实搞一个模板项目很简单,只是个体力劳动。
cookiecutter其实就是利用模板渲染,把需要替换的字符串写成jinja2的形式:{{ project }},然后cookiecutter执行的时候就是把你在cookiecutter.json预定义的变量在代码里替换一下。非常简单是不是?
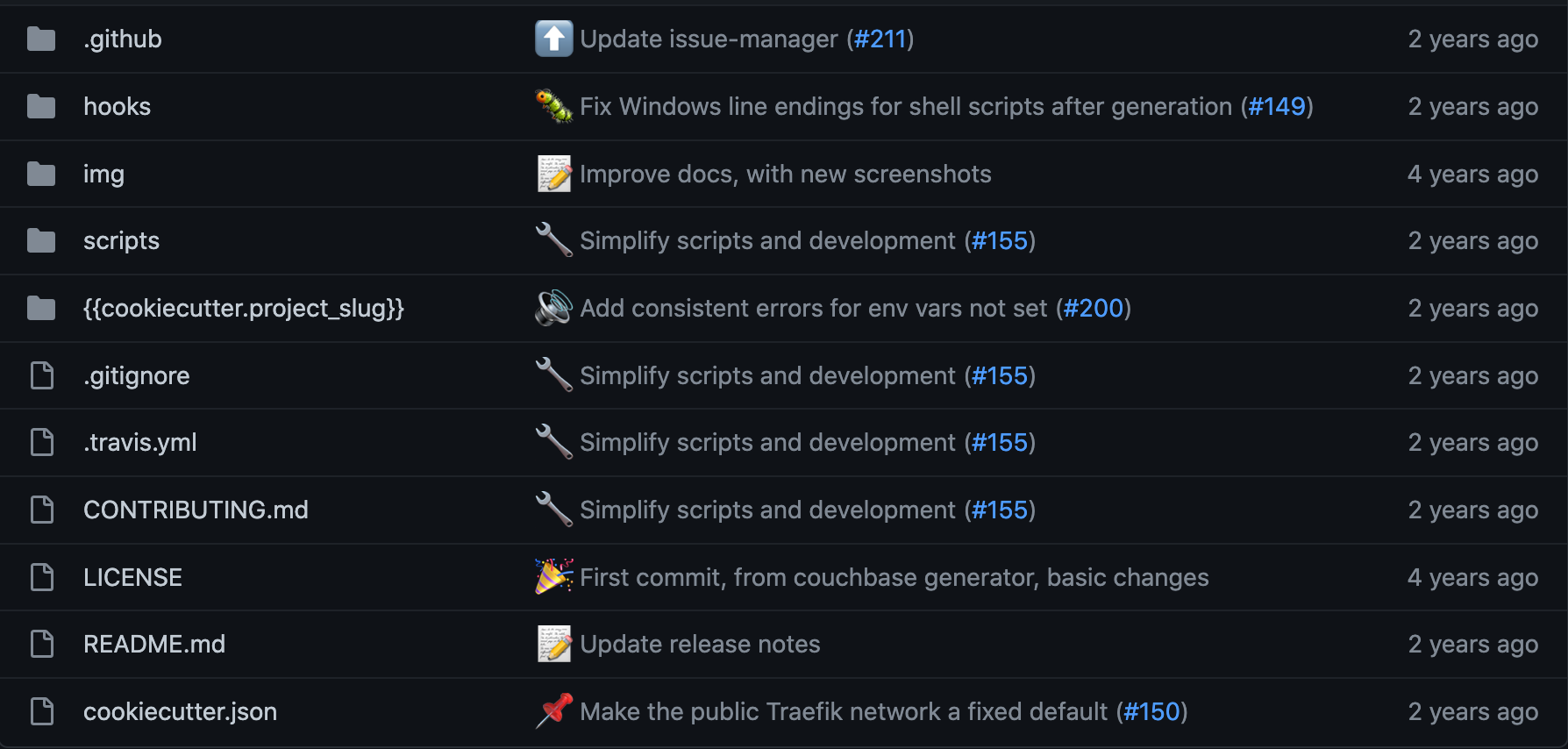
首先随便在Github上找一个现成的模板项目:full-stack-fastapi-postgresql

把这个里面除了{{cookiecutter.project_slug}}目录,都拷贝到你自己的项目里
然后开始修改里面的cookiecutter.json,这里面的变量需要的可以保留,不需要的删掉即可,也可以新加上自己需要的。
然后就是从一个已有的项目把代码复制到{{cookiecutter.project_slug}}目录里,复制完成之后就开始最累人的部分,将在cookiecutter.json定义的变量替换到代码对应地方,比如这样:
1 | import hashlib |
所有需要变量替换的地方都写成{{ variable }}的形式,替换完成之后,利用模板生成一个项目,看是否有问题,直到修改的没有问题,大功告成。
用cookiecutter来创建一个自己的代码模板
https://microndgt.github.io/2022/07/29/用cookiecutter来创建一个自己的代码模板/